html代码:
<div class="out01">
<em class="circle"></em>
<div class="demo">内容内容内容内容内容内容内容内容内容内容内容内容</div>
</div>
<div class="out02">
<em class="circle"></em>
<div class="demo">内容内容内容内容内容内容内容内容内容内容内容内容</div>
</div>
<div class="out03">
<em class="circle"></em>
<div class="demo">内容内容内容内容内容内容内容内容内容内容内容内容</div>
</div>
<div class="out04">
<em class="circle01"></em>
<em class="circle02"></em>
<em class="circle03"></em>
<em class="circle04"></em>
</div>
<div class="out05">
<em class="circle01"></em>
<em class="circle02"></em>
<em class="circle03"></em>
<em class="circle04"></em>
</div>
css代码:
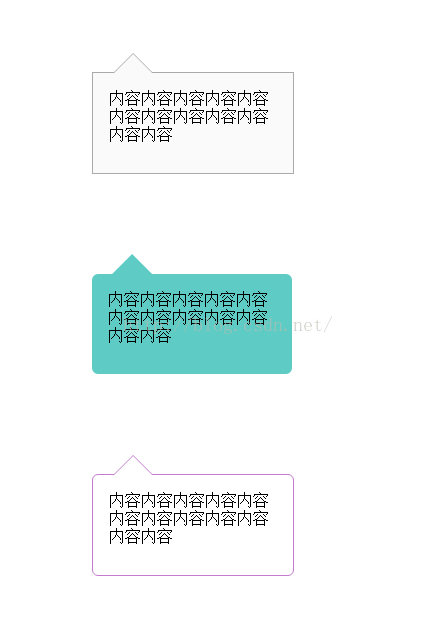
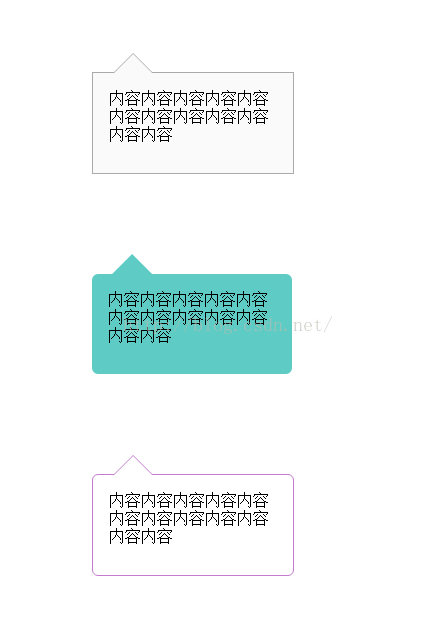
.out01{margin:100px;width:200px;height:100px;border:1px solid #aaa;position:relative;background:#fafafa}
.out01 .demo{padding:16px}
.out01 .circle{display:block;width:0;height:0;border:20px solid transparent;border-bottom:20px solid #aaa;position:absolute;top:-40px;left:20px}
.out01 .circle:before{content:'';width:0;height:0;border:20px solid transparent;border-bottom:20px solid #fafafa;position:absolute;top:-19px;left:-20px}
.out02{margin:100px;width:200px;height:100px;position:relative;background:#5eccc5;border-radius:6px}
.out02 .demo{padding:16px}
.out02 .circle{display:block;width:0;height:0;border:20px solid transparent;border-bottom:20px solid #5eccc5;position:absolute;top:-40px;left:20px}
.out03{margin:100px;width:200px;height:100px;position:relative;background:#fff;border-radius:6px;border:1px solid #c47ccf}
.out03 .demo{padding:16px}
.out03 .circle{display:block;width:0;height:0;border:20px solid transparent;border-bottom:20px solid #c47ccf;position:absolute;top:-40px;left:20px}
.out03 .circle:before{content:'';width:0;height:0;border:20px solid transparent;border-bottom:20px solid #fff;position:absolute;top:-19px;left:-20px}
.out04{margin:100px;width:200px;height:100px}
.out04 .demo{padding:16px}
.out04 em{margin-bottom:20px;}
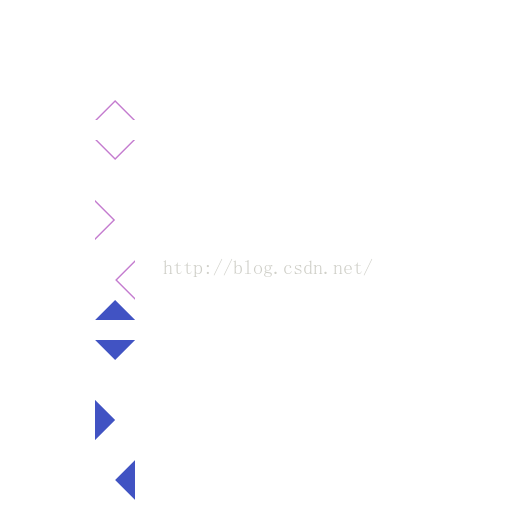
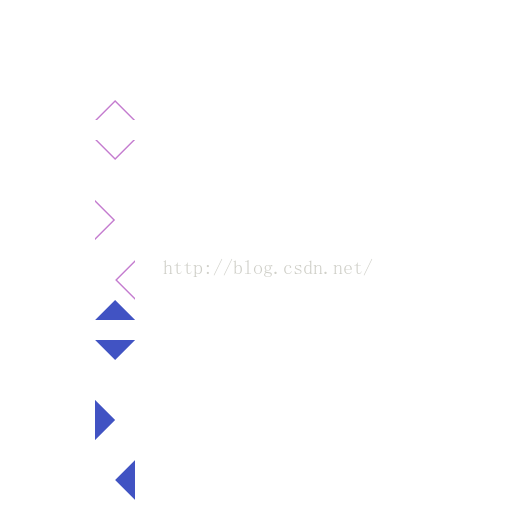
.out04 .circle01{display:block;width:0;height:0;border:20px solid transparent;border-bottom:20px solid #c47ccf;position:relative}
.out04 .circle01:before{content:'';width:0;height:0;border:20px solid transparent;border-bottom:20px solid #fff;position:absolute;top:-18px;left:-20px}
.out04 .circle02{display:block;width:0;height:0;border:20px solid transparent;border-top:20px solid #c47ccf;position:relative}
.out04 .circle02:before{content:'';width:0;height:0;border:20px solid transparent;border-top:20px solid #fff;position:absolute;bottom:-18px;left:-20px}
.out04 .circle03{display:block;width:0;height:0;border:20px solid transparent;border-left:20px solid #c47ccf;position:relative}
.out04 .circle03:before{content:'';width:0;height:0;border:20px solid transparent;border-left:20px solid #fff;position:absolute;top:-20px;right:-18px}
.out04 .circle04{display:block;width:0;height:0;border:20px solid transparent;border-right:20px solid #c47ccf;position:relative}
.out04 .circle04:before{content:'';width:0;height:0;border:20px solid transparent;border-right:20px solid #fff;position:absolute;top:-20px;left:-18px}
.out05{margin:100px;width:200px;height:100px}
.out05 .demo{padding:16px}
.out05 em{margin-bottom:20px;}
.out05 .circle01{display:block;width:0;height:0;border:20px solid transparent;border-bottom:20px solid #4153c3}
.out05 .circle02{display:block;width:0;height:0;border:20px solid transparent;border-top:20px solid #4153c3}
.out05 .circle03{display:block;width:0;height:0;border:20px solid transparent;border-left:20px solid #4153c3}
.out05 .circle04{display:block;width:0;height:0;border:20px solid transparent;border-right:20px solid #4153c3}
示例如图:




 赞一个!
赞一个!