Hexo修改theme主题
学习目标
本文主要学习的内容如下:
- 如何去获取到 NexT 主题
- 如何去安装和配置 NexT 主题
- 设置菜单,如分类,标签,关于我等简单配置
获取开源的 Hexo 主题
在上节介绍如何快速去搭建 Hexo ,最终展示的效果如下图所示:
这是 hexo 默认的主题,我们需要修改这个主题,那么我们可以去找一些符合我们个人爱好的一些主题选择一个自己喜欢的 Hexo 主题
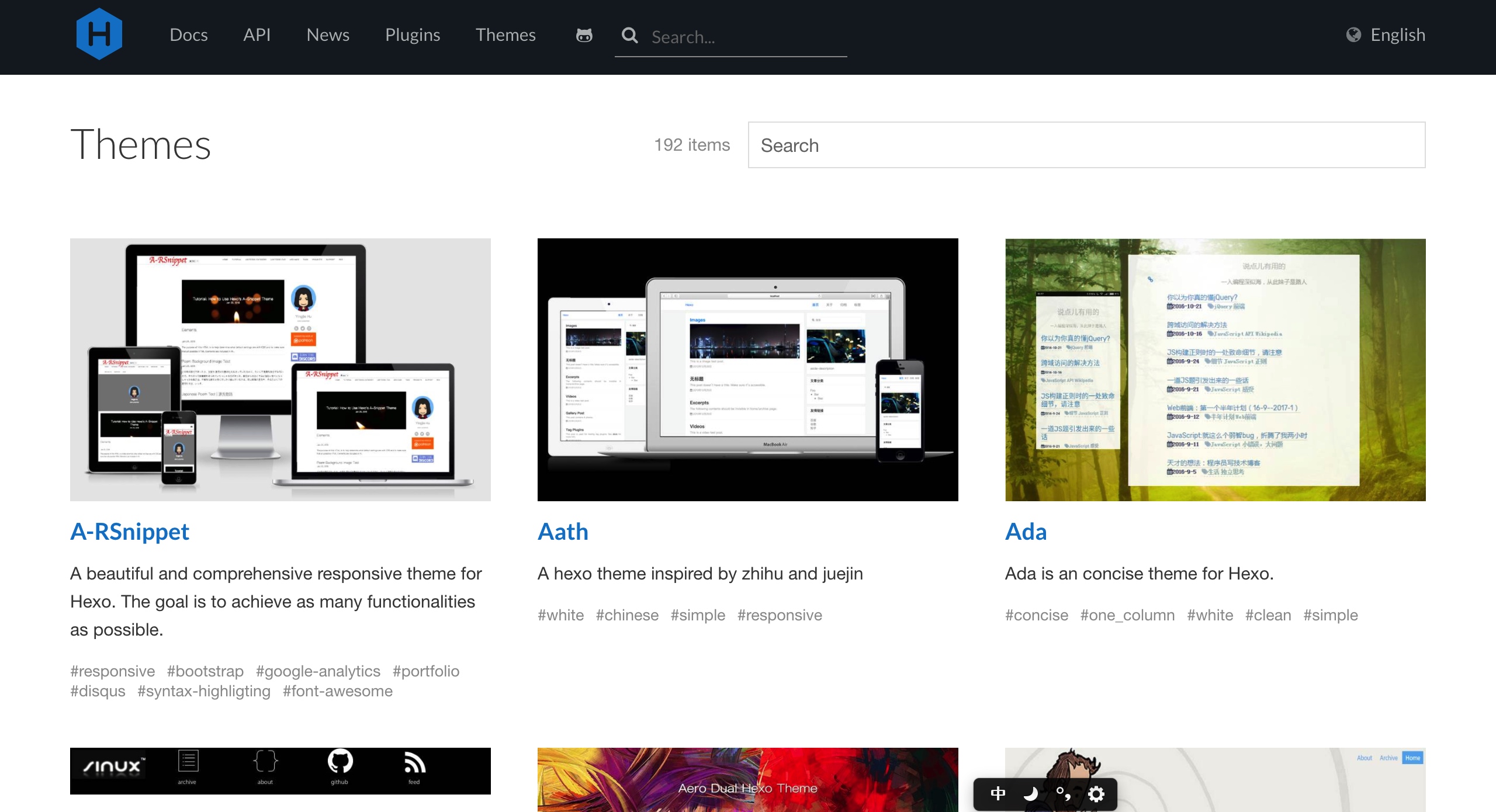
这个网站有很多主题可以供我们去选择,如下图所示。每一个主题都有对应网站可以预览,并且都有 Github 地址,我们可以照着 Github 的 wiki 就可以安装了,过程都比较简单。
我们这次安装主题也是上面这些主题中其中一个,它就是 NexT 。
安装 NexT 主题
NexT 入门
- 官方文档 NexT 入门
- 下载 NexT 主题
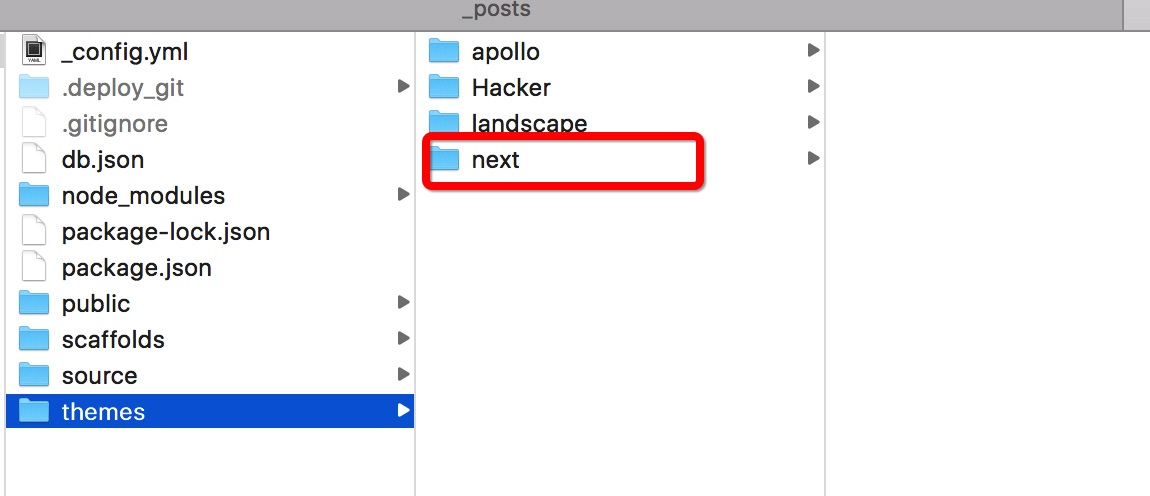
将主题克隆到 themes 目录下,以下截图就是 clone 之后的结果。
$ cd <博客存放的目录>
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
- 使用 NexT 主题
第一步:打开 _config.yml 文件,该文件为站点配置文件,存放位置如下图所示:

第二步:将主题修改为 next
theme: next部署到服务器
hexo g -d
hexo s
预览
设置菜单
菜单配置包括三个部分,第一是菜单项(名称和链接),第二是菜单项的显示文本,第三是菜单项对应的图标
设定菜单项的名称和链接
menu:
home: /
archives: /archives
about: /about
categories: /categories
tags: /tags设定菜单项的显示文本
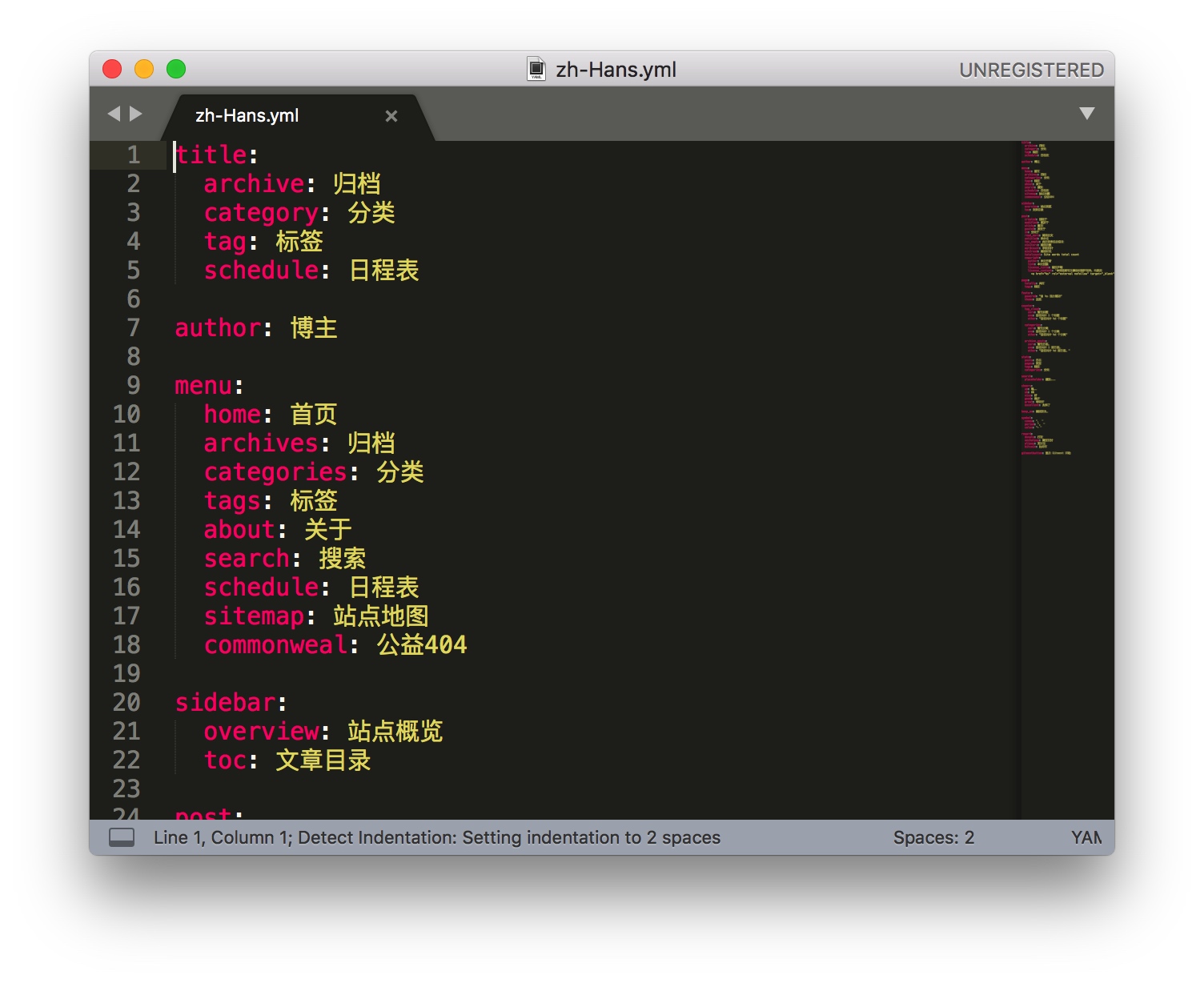
在设置 菜单项的名称和链接 中的名称并不会直接显示在网页上,而是会通过 NexT 主题目录下的 languages/{language}.yml 找到对应的显示文本。
设定菜单项的图标
对应的字段是 menu_icons。 此设定格式是 item name: icon name,其中 item name 与上一步所配置的菜单名字对应,icon name 是 Font Awesome 图标的 名字。而 enable 可用于控制是否显示图标,你可以设置成 false 来去掉图标。
menu_icons:
enable: true
# Icon Mapping.
home: home
about: user
categories: th
tags: tags
archives: archive处理菜单的点击跳转
出现的问题
按照上面的方式设置的菜单之后,点击标签,分类,或者关于我都会出现 404 页面,意思就是没有找到对应的页面,那这是怎么回事呢?
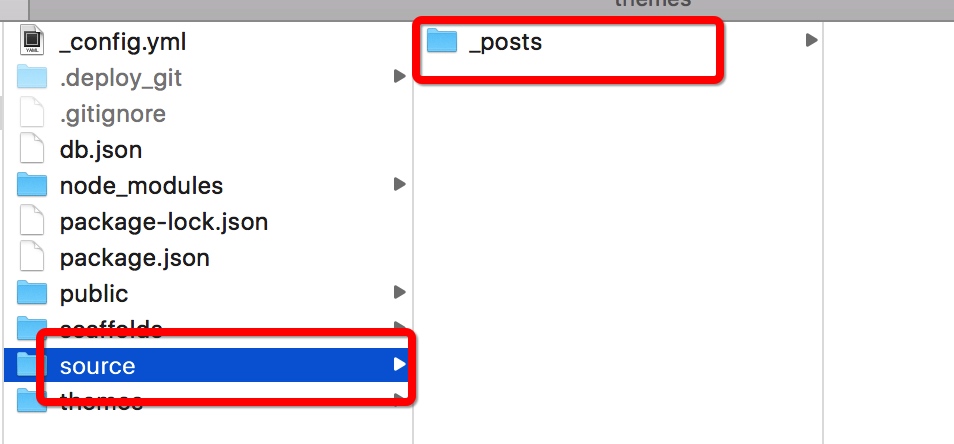
在默认情况,source 目录只有 _posts 一个文件夹的,并没有生成对应的 tags,categories,about 等文件夹,所以就会出现 404 的情况。
生成菜单文件夹
- 生成 tags 标签页
hexo new page tags将 source/tags/index.md 的内容修改为如下:
---
date: 2017-07-10 16:36:26
type: "tags"
comments: false
---- 生成 categories 分类页
hexo new page categories将 source/categories/index.md 的内容修改为如下:
---
date: 2018-03-11 16:17:14
type: "categories"
comments: false
---- 生成 about 关于我页面
hexo new page about将 source/about/index.md 的内容修改为如下:
---
title: 关于我
type: "about"
date: 2018-03-11 16:18:54
comments: false
---
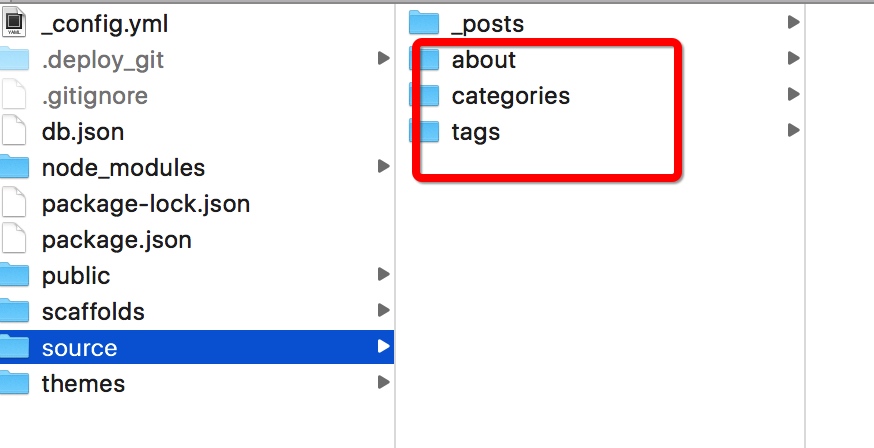
关于你的描述......下面是生成的结果图:
现在再重新部署一下项目,就不会出现 404 问题了。好了,以上就是本文要介绍的一些关于 Hexo 更换主题的知识了。
 赞一个!
赞一个!