使用Flexible实现手淘H5页面的终端适配
此段代码实现动态计算,事实上他做了这几样事情:
- 动态改写 <meta> 标签
- 给 <html> 元素添加 data-dpr 属性,并且动态改写 data-dpr 的值
- 给 <html> 元素添加 font-size 属性,并且动态改写 font-size 的值
cubic-bezier贝塞尔曲线函数
WebApp网站有关meta标签
一、大众机型常用meta标签name的设置
1、name之viewport
说明:屏幕的缩放
content的几个属性:
width viewport的宽度[device-width | pixel_value]width如果直接设置pixel_value数值,大部分的安卓手机不支持,但是ios支持;
fullPage插件全屏滑动效果
fullPage 是一款不依赖任何 js 库的全屏滚动组件,支持垂直/水平滚动、CSS3 旋转/缩放动画,支持 IE5.5+,支持移动设备。
其Github地址:https://github.com/powy1993/fullpage
pietimer-基于jQuery的扇形定时器
Pietimer是一个可以在页面上生成一个扇形变化的定时器插件,它基于jQuery,可以自定义定时时间秒数,自定义扇形的颜色、宽度和高度等,并且支持定时结束时回调函数,可以控制开始和暂停,适用于需要定时器的页面如在线考试、倒计时,限时抢购等场景。
jRange滑动选取数值范围插件
当我们在页面上需要选择数值范围时,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。
为大家介绍一款jquery插件jRange;
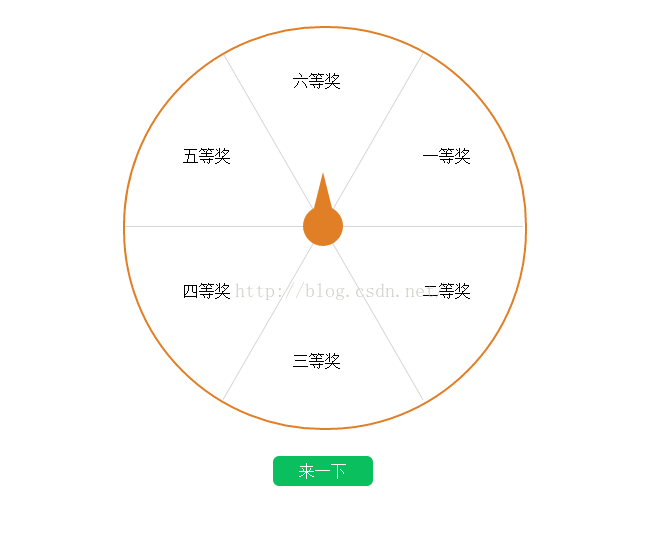
jquery.rotate插件实现转盘抽奖示例
css代码:
.draw-out{width:400px;height:400px;margin:30px auto;position:relative}
.draw-bottom{width:400px;height:400px;position:relative}
.draw-bottom section{width:400px;height:1px;background:#d6d6d6;position:absolute;top:200px;left:0}
.draw-bottom section.s2{
transform:rotateZ(60deg);
-webkit-transform:rotateZ(60deg);
-moz-transform:rotateZ(60deg);
-o-transform:rotateZ(60deg);
}
.draw-bottom section.s3{
transform:rotateZ(120deg);
-webkit-transform:rotateZ(120deg);
-moz-transform:rotateZ(120deg);
-o-transform:rotateZ(120deg);
}
.draw-bottom p{position:absolute;}
.draw-bottom p.p1{top:105px;left:300px}
.draw-bottom p.p2{top:240px;left:300px}
.draw-bottom p.p3{top:310px;left:170px}
.draw-bottom p.p4{top:240px;left:60px}
.draw-bottom p.p5{top:105px;left:60px}
.draw-bottom p.p6{top:30px;left:170px}
.draw{width:400px;height:400px;border:2px solid #E17F27;border-radius:200px;position:absolute;top:0}
.draw-in{width:80px;height:80px;padding:1px;margin:157px 157px}
.draw-in div{background:#E17F27;width:40px;height:40px;border-radius:33px;position:relative;margin:20px 20px}
.draw-in div .circle{display:block;width:0;height:0;border:10px solid transparent;border-bottom:40px solid #E17F27;position:absolute;left:10px;top:-44px}
.btn{display:block;margin:100px auto;width:100px;height:30px;border-radius:6px;background:#0ABF5D;color:#fff;text-align:center;line-height:30px;text-decoration:none}
.result p{color:#c00}css3转盘抽奖示例-转底盘
css代码:
.draw-out{width:400px;height:400px;margin:30px auto;position:relative}
.draw-bottom{width:400px;height:400px;position:relative;
transition:all 4s ease;
-webkit-transition:all 4s ease;
-moz-transition:all 4s ease;
-o-transition:all 4s ease;
}
.draw-bottom section{width:400px;height:1px;background:#d6d6d6;position:absolute;top:200px;left:0}
.draw-bottom section.s2{transform:rotateZ(60deg)}
.draw-bottom section.s3{transform:rotateZ(120deg)}
.draw-bottom p{position:absolute;}
.draw-bottom p.p1{top:105px;left:300px}
.draw-bottom p.p2{top:240px;left:300px}
.draw-bottom p.p3{top:310px;left:170px}
.draw-bottom p.p4{top:240px;left:60px}
.draw-bottom p.p5{top:105px;left:60px}
.draw-bottom p.p6{top:30px;left:170px}
.draw{width:400px;height:400px;border:2px solid #E17F27;border-radius:200px;position:absolute;top:0}
.draw-in{width:80px;height:80px;padding:1px;margin:157px 157px}
.draw-in div{background:#E17F27;width:40px;height:40px;border-radius:33px;position:relative;margin:20px 20px}
.draw-in div .circle{display:block;width:0;height:0;border:10px solid transparent;border-bottom:40px solid #E17F27;position:absolute;left:10px;top:-44px}
.btn{display:block;margin:30px auto;width:100px;height:30px;border-radius:6px;background:#0ABF5D;color:#fff;text-align:center;line-height:30px;text-decoration:none}
.result p{color:#c00}css3转盘抽奖示例-转指针
css代码:
.draw-out{width:400px;height:400px;margin:30px auto;position:relative}
.draw-out section{width:400px;height:1px;background:#d6d6d6;position:absolute;top:200px;left:0}
.draw-out section.s2{transform:rotateZ(60deg)}
.draw-out section.s3{transform:rotateZ(120deg)}
.draw-out p{position:absolute;}
.draw-out p.p1{top:105px;left:300px}
.draw-out p.p2{top:240px;left:300px}
.draw-out p.p3{top:310px;left:170px}
.draw-out p.p4{top:240px;left:60px}
.draw-out p.p5{top:105px;left:60px}
.draw-out p.p6{top:30px;left:170px}
.draw{width:400px;height:400px;border:2px solid #E17F27;border-radius:200px;position:absolute;}
.draw-in{width:80px;height:80px;padding:1px;margin:157px 157px;
transition:all 4s ease;
-webkit-transition:all 4s ease;
-moz-transition:all 4s ease;
-o-transition:all 4s ease;
}
.draw-in div{background:#E17F27;width:40px;height:40px;border-radius:33px;position:relative;margin:20px 20px}
.draw-in div .circle{display:block;width:0;height:0;border:10px solid transparent;border-bottom:40px solid #E17F27;position:absolute;left:10px;top:-44px}
.btn{display:block;margin:30px auto;width:100px;height:30px;border-radius:6px;background:#0ABF5D;color:#fff;text-align:center;line-height:30px;text-decoration:none}
.result p{color:#c00}




 赞一个!
赞一个!